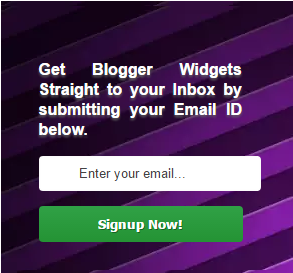
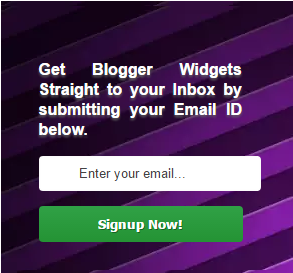
Email subscribers is becoming a major concern for every blogger over the internet.Using the default subscription box by feedburner will not gain as much subscribers as a customized subscription box will gain.Take a look at the image attached with this post.The sharing buttons have a little bit nudging effect.This subscription widget contains CSS sprites.



Below is the HTML and CSS code easy and fast to load . Email subscription box widget plays an important role in bringing traffic to your blog so without wasting time add it to your blog it is a very attractive widget for blogger as it looks beautiful and professional and that is the reason it is very suitable for all kinds of websites.
How to add an email subscription widget to blogger.
HTML Part
Step 1. Log in to your blogger dashboard.
Step 2. Select your blog.
Step 3. Go to Blogger Dashboard > Design > Edit/Page Layout.
Step 4. Click Add a Gadget below header.
Step 5. Choose HTML/JavaScript widget.
Step 6. Paste below code and save it.
<div class="subscribe_outer">
<div class="subscribe_wrapper">
<p>Get Blogger Widgets Straight to your Inbox by submitting your Email ID below.</p>
<div id="avdhootEmailsub">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOURID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="YOURID" />
<input name="loc" type="hidden" value="en_US" />
<input class="emailText" name="email" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" type="text" value="Enter your email..." />
<input class="emailButton" title="YOURBLOGTITLE" type="submit" value="Signup Now!" />
</form>
</div>
</div>
</div>
Customization
See the text under the < p> tag. ''Like to get blogger...'' you can write your own lines .
Insert your own Feedburner ID in place of YOURID.
Insert your blog title or any text you want in place of YOURBLOGTITLE.
Insert your own Feedburner ID in place of YOURID.
Insert your blog title or any text you want in place of YOURBLOGTITLE.
CSS Part
Login to your blogger account.
Choose Template.
Hit on the ''use the Template Designer.''

Copy the CSS code below, paste it and save template.
/***** Subscribe widget from http://blogger-templatees.blogspot.com *****/
.subscribe_outer { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHH1fgsBmuphctPguFnim3aQ6UyyLmspYY80tA2NL62YtlvIW17cZ75LQvdeSuzbe3YT32NHAv3rZtVEhSsobsL0_GADOGRY72i6-6MFxfG9myF7EXdOh6c7LxTEZCkDrGGmYX3EtLky0/s1600/purple+strip.png") repeat scroll 0 0 transparent; margin: 0 -10px; padding: 5px 0; }
.subscribe_wrapper { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHH1fgsBmuphctPguFnim3aQ6UyyLmspYY80tA2NL62YtlvIW17cZ75LQvdeSuzbe3YT32NHAv3rZtVEhSsobsL0_GADOGRY72i6-6MFxfG9myF7EXdOh6c7LxTEZCkDrGGmYX3EtLky0/s1600/purple+strip.png") repeat scroll 0 0 #333333; padding: 38px 50px 18px 38px; color: #fff; text-shadow: 0px 2px 3px #666;
font-size: 16px; font-weight:bold; line-height: 20px; text-align:justify; }
.sidebar .subscribe_wrapper h5 { color: #fff; }
#avdhootEmailsub { display: block; clear: both; margin: 10px 0; }
.emailText { background: url("http://i1314.photobucket.com/albums/t576/trickycafe/dock-background-left_zpscffe413f.png") no-repeat scroll 10px center #fff; padding: 10px 40px; color: #444; margin: 0 0 15px; width: 70%; text-decoration: none; border: 1px solid #D3D3D3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; border: 0; box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); -moz-box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); -webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, .05); }
.emailButton { background: #30a146; background: linear-gradient(top, #30a146 0%, #249334 100%); background: -moz-linear-gradient(top, #30a146 0%, #249334 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #30a146), color-stop(100%, #249334)); background: -webkit-linear-gradient(top, #30a146 0%, #249334 100%); border: 0; color: #fff; cursor: pointer; padding: 10px 40px; text-shadow: 1px 1px 0 rgba(0, 0, 0, .4); font-weight:bold; width: 100%; font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
.emailButton:hover { background: #c2c2c2; background: linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -moz-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c2c2c2), color-stop(100%, #aeaeae)); background: -webkit-linear-gradient(top, #c2c2c2 0%, #aeaeae 100%); }
This is it. Now when you have the full code just copy it inside the gadget and save. You are done. If you liked this Professional Purple Strip Email Subscription Box Widget For Blogger then please share it and write comments as your feedback.