
How To Add The Widget To Your Blog/Site
First thing is to add the java script code in template.
1. Login to Blogger → Dashborad
2. Click on Drop Down Menu and select Layout
3. Add a HTML/JavaScript Gadget
4. Paste below code in it.
<style>
/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4zWL5tmqrY7RiZ8tDNtOLDEfT8oGqRqRIhM7rfwrvANVIKtUAmwMUsYWC2xT1X7AhT2dagszKsceNxpFGHSuV-ZjrxDlrNg85fEd0zYKjURQbXWVG5Ex-70Y3mE1w8phNWxyqGt_ZnMj/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9K8GYYE9UHccU_vGuiO-2NCleLJkfDpSyVaAlwu6ZpIpmdcqo8ZufjeyZEOxfIK6p7VQRFIDfgD54A6tbHaEdi7JgX9U0qf183q0W9VTRl-hqgQbTmrVVb96SPlxDvR3Yt-gZXRgjk38I/s1600/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4zWL5tmqrY7RiZ8tDNtOLDEfT8oGqRqRIhM7rfwrvANVIKtUAmwMUsYWC2xT1X7AhT2dagszKsceNxpFGHSuV-ZjrxDlrNg85fEd0zYKjURQbXWVG5Ex-70Y3mE1w8phNWxyqGt_ZnMj/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4zWL5tmqrY7RiZ8tDNtOLDEfT8oGqRqRIhM7rfwrvANVIKtUAmwMUsYWC2xT1X7AhT2dagszKsceNxpFGHSuV-ZjrxDlrNg85fEd0zYKjURQbXWVG5Ex-70Y3mE1w8phNWxyqGt_ZnMj/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9K8GYYE9UHccU_vGuiO-2NCleLJkfDpSyVaAlwu6ZpIpmdcqo8ZufjeyZEOxfIK6p7VQRFIDfgD54A6tbHaEdi7JgX9U0qf183q0W9VTRl-hqgQbTmrVVb96SPlxDvR3Yt-gZXRgjk38I/s1600/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4zWL5tmqrY7RiZ8tDNtOLDEfT8oGqRqRIhM7rfwrvANVIKtUAmwMUsYWC2xT1X7AhT2dagszKsceNxpFGHSuV-ZjrxDlrNg85fEd0zYKjURQbXWVG5Ex-70Y3mE1w8phNWxyqGt_ZnMj/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4zWL5tmqrY7RiZ8tDNtOLDEfT8oGqRqRIhM7rfwrvANVIKtUAmwMUsYWC2xT1X7AhT2dagszKsceNxpFGHSuV-ZjrxDlrNg85fEd0zYKjURQbXWVG5Ex-70Y3mE1w8phNWxyqGt_ZnMj/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4zWL5tmqrY7RiZ8tDNtOLDEfT8oGqRqRIhM7rfwrvANVIKtUAmwMUsYWC2xT1X7AhT2dagszKsceNxpFGHSuV-ZjrxDlrNg85fEd0zYKjURQbXWVG5Ex-70Y3mE1w8phNWxyqGt_ZnMj/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguavstslMrcyYqz3Ql_5JqeRP8H4MJYtCY76_AiQ6eukml-verB4QkraAEXwX_wOYbxMPwp8lh9xK596vu4OM85p0oWAjthmCdzAYzx6rZ_XHeZrDKm6VK8NHVBp53Y8XhTfanBv_xvl5D/s1600/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9JpUNyX-7aAZ0wtIDzjfvtQ4cpp23yKvMzDOWG3FlqIr0kvgquJmQOnPNa60kHwQwFVtteWP8VOcxOCUKDSK1qkgewNU7mVmHqYYS4gnVHjxV6aciYDx5eHw4QjRXmAeT0hgMYPOYITUa/s1600/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL4zWL5tmqrY7RiZ8tDNtOLDEfT8oGqRqRIhM7rfwrvANVIKtUAmwMUsYWC2xT1X7AhT2dagszKsceNxpFGHSuV-ZjrxDlrNg85fEd0zYKjURQbXWVG5Ex-70Y3mE1w8phNWxyqGt_ZnMj/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Facebook Likebox popup For Blogger
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="http://yourjavascript.com/11215013191/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls -->
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
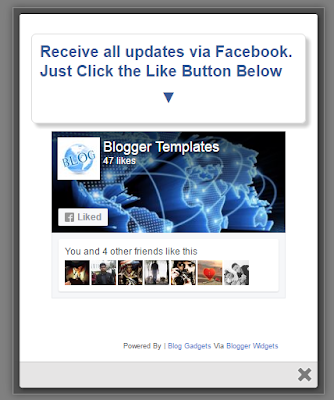
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ffreebloggerthemes&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By | <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://blogger-templatees.blogspot.com">Blog Gadgets</a> Via <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.mybloggertricks.com">Blogger Widgets</a></p>
</div>
</div>
After adding the code Replace the freebloggerthemes with your specified facebook URL and click save.
Note - If you already have jQuery script in your template remove the line in red.
This is it. Now when you have the full code just copy it inside the gadget and save. You are done. If you liked this One Time Facebook Pop Up Like Box For Blogger then please share it and write comments as your feedback.
No comments :
Post a Comment