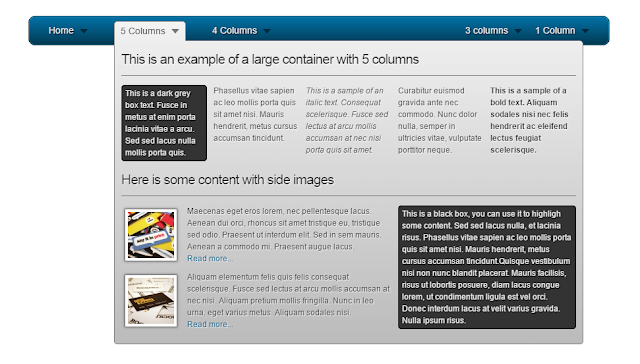
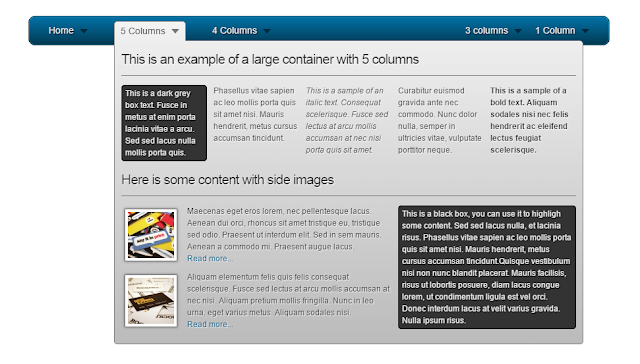
Often used on e-commerce or large scale websites, mega menus are becoming more and more popular, as they offer an effective solution to displaying a lot of content while keeping a clean layout. In this tutorial, we'll learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features.

Step 1. Log in to your blogger dashboard.
Step 2. Select your blog.
Step 3. Go to Blogger Dashboard > Design > Edit/Page Layout.
Step 4. Click Add a Gadget below header.
Step 5. Choose HTML/JavaScript widget.
Step 6. Paste below code and save it.
Replace values and URLs with your feed title/username
That's all you have to do. So this was the simplest way to add Kick-Butt CSS3 Mega Drop-Down Menu for blogger. A simple copy and paste code.
Now when you added effect, feel free to share, please leave a comment if you like and that's happy bloging.
No comments :
Post a Comment